The Responsive Label Association Editor provides a click-to-define environment with associating a label with one or more fields, as well as another label (when they should be connected in the UI).
The advantage of using the editor is that it will set the FieldList and LabelList properties for a label on a responsive web page.
Note that by default, the responsive web page generator associates a label with the next field to the right (and any other fields until the next label on the same row), and that if a screen has simple left-to-right associations of labels to fields, the Association Editor doesn't need to be used.
Using the Editor
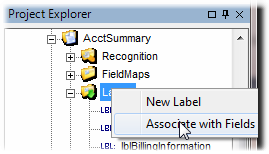
1.Right-Click on the Screen Definition Labels node and select Associate With Fields

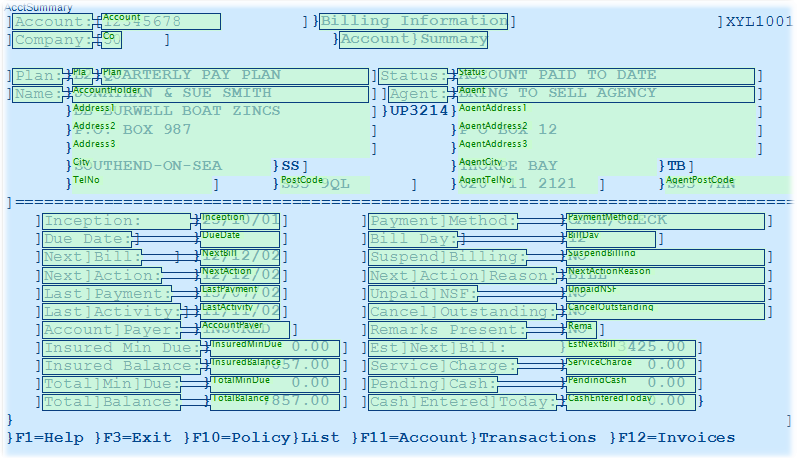
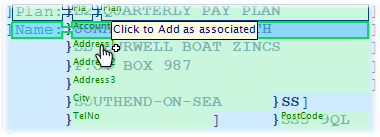
2.This will switch the screen fields/labels editor into Label Association mode, which looks like the following. Note that a dark blue outline is used to show associations. If you look at the Plan label, you can see that it is associated by default with two fields to the right:

3.For each label needing associations defined:
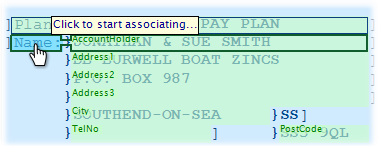
a)Click on the Label to Start Associating

b)Click on any field or label to add as associated (or omit if already associated)

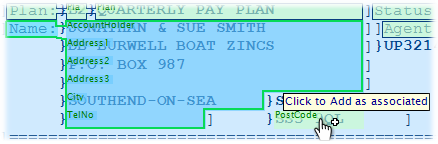
c)Here you can see that all the fields in this block have been associated with Name and the last field (PostCode) is being associated

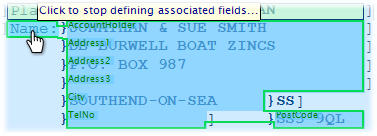
d)When finished managing associations, click back on the primary label to complete the association