One of the key design features of the Flynet Responsive Web UI is the ability to move fields and groups of fields (panels) into different organizations.
When moving from a fixed-format, rows by columns screen layout to a more flexible web page environment, panels can have titles and be grouped in flexible organizational units (Islands).
To help move a label and associated fields from one panel to another, use the FieldGroupFilter. Note that you use the Responsive Label Association Editor to manage the relationship between labels and fields. You can only move associated labels and fields together using the FieldGroupFilter.
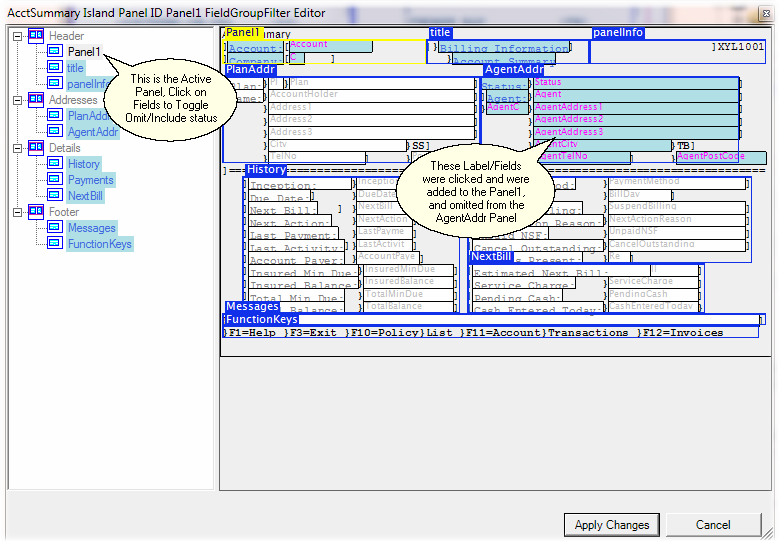
The best way to edit the filter is with the Visual Filter editor which presents the Islands, Panels and Label/Fields in a clickable format. If you click on the editor icon, you will be presented with the FieldGroupFilter editor.
Note that since including a label/field(s) in one panel, you will be "stealing" it from another panel. Since the editor must stay consolidated and integrated in this regards, by opening it from one Panel's FieldGroupFilter property, you are able to change all of the panel filters at once (and when applying changes, all affected panels will have the FieldGroupFilter property updated).
To use the filter, click on a panel that you would like to add labels and fields into, then click on those labels/fields you want to add. Any fields added to one panel will be removed from the panel they were previously associated with. When finished, click the Apply Changes button to save changes. The Cancel button will close the dialog without affecting any properties.