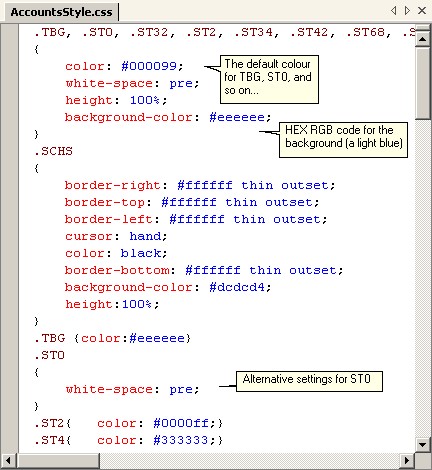
In the figure below, the AccountsStyle.css source code is shown. The first set of style sheet attributes are for TBG, ST0, and so on. You can see that the default color is set to "#000099" and the background color to "#eeeeee". The codes are the HEX RGB (Red/Green/Blue) values for the colors. For more information refer to the "Colors by saturation" document as listed in "Choosing a style sheet editor".

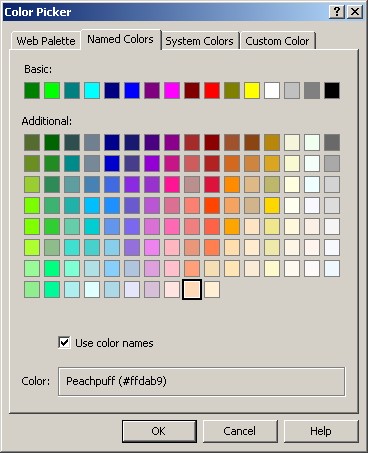
It is possible to change the background color for most styles by changing the setting in the first class (".TBG, ST0, ST32…"). For example, to change the background color determine the color name or code and replace the current "#eeeeee" value. To change the background to a light-orange (peach) using the Visual Studio wizard, right-click on the code and select "Build Style" from the menu. The color can then be selected from the palette, as the following figure demonstrates.

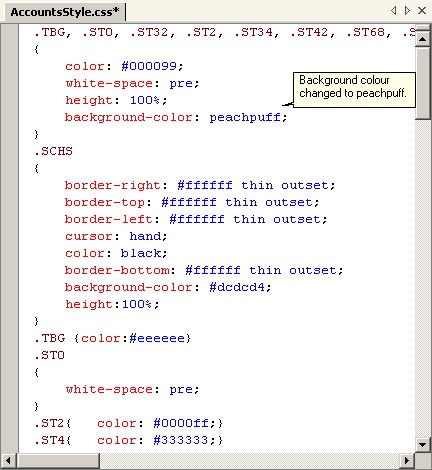
The code is changed as in the following figure. Note that if notepad is being used to edit the style sheet then you would have to know the color code or color name.

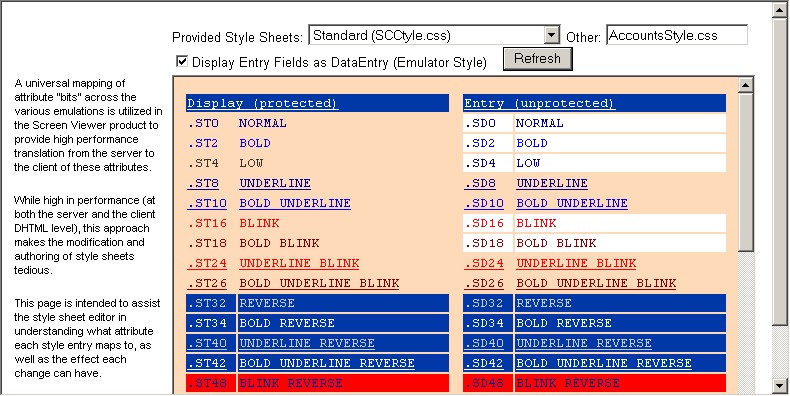
Save the style sheet and go back to the style sheet preview template. The new background should look like that from the following image.